
Wallet Management
New feature enables users to save a credit card in the account section of direct-to-consumer website.
Client
Blueair, Inc. Founded in Stockholm in 1996 with the goal of making the world's best air purifier. Today, Blueair is available in over 60 countries around the world as part of the Unilever family of brands.
Role
UX design, copy
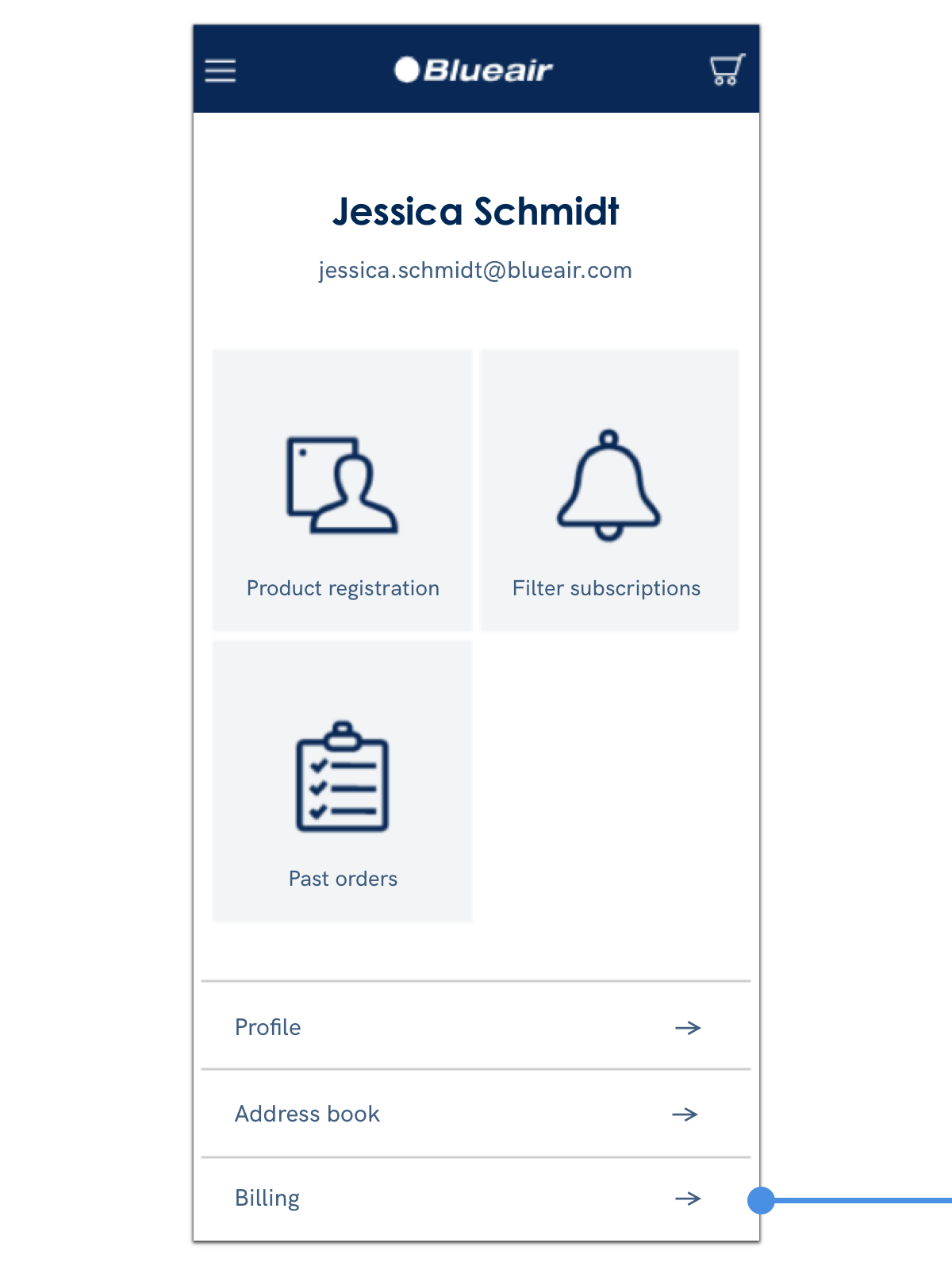
Overview of ‘Add payment method’ user flow.
Challenge
The goal of the wallet management feature was to create a way for customers to save a payment method to their account for future orders and recurring filter subscriptions.
Wallet management specifications
Forms and menus should fit within the existing styles of the customer account section and checkout flow
Allow users to indicate a payment method for recurring filter subscriptions
Accommodate multiple types of payment methods (credit card, PayPal, Apple Pay)
I added styles to generate a complete set of button states.
Solution
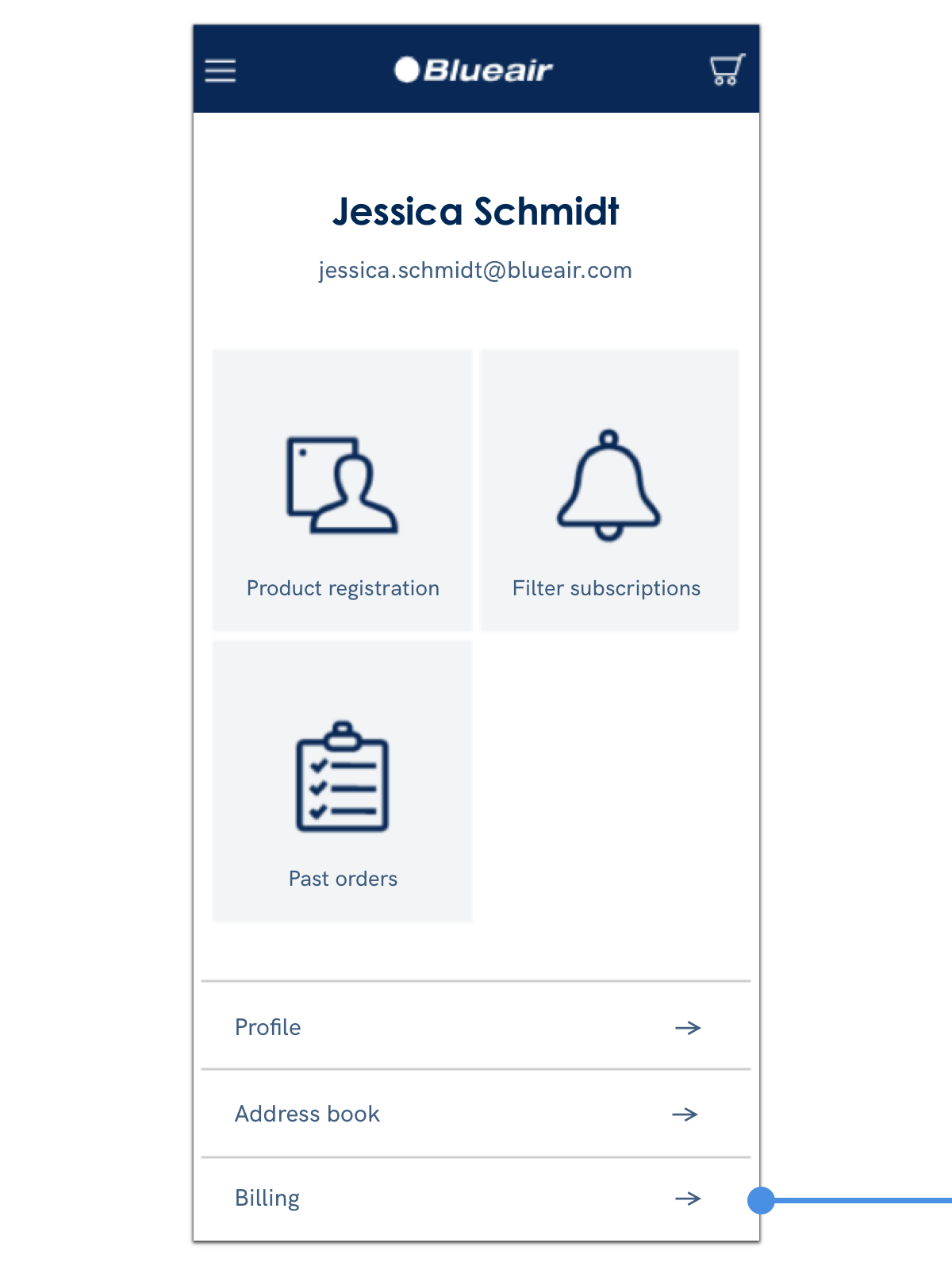
First, I identified the two user flows essential to making the feature functional: Add and Edit/Remove payment method. Following the existing menuing in the customer account, I added a new Billing section to house the two flows.
Flow 1
Add payment method
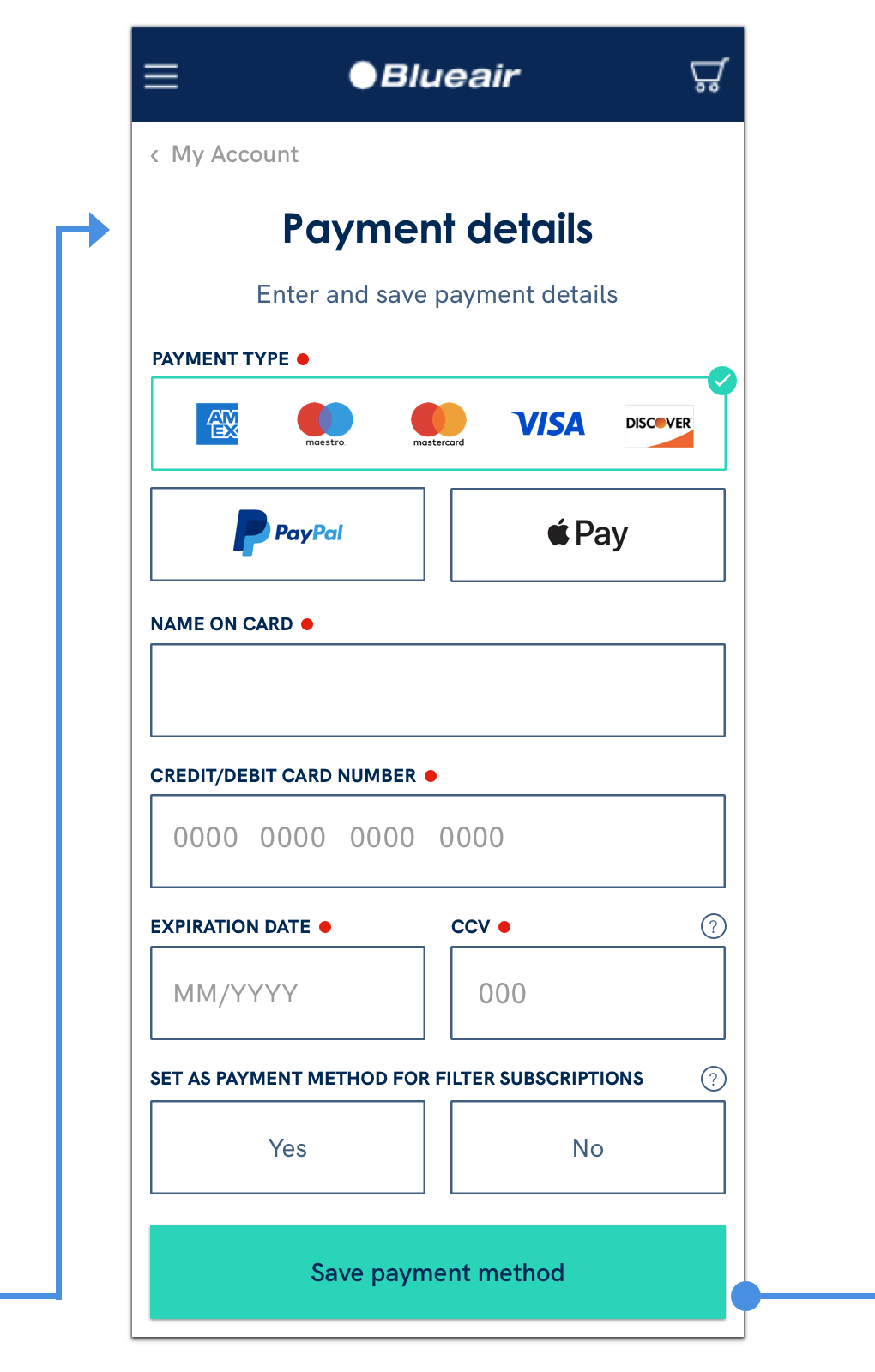
To motivate users without a saved payment method on file to add one, I designed the 'Add' flow to lead directly to the 'Payment details' form to eliminate an extra step. For continuity, the payment details form closely follows the same pattern as the checkout.
The final form field addresses the second feature specification by asking the user if they'd like to 'Set as payment method for filter subscriptions.' The field uses radio buttons styled as buttons and prompts the user to select a yes or no option. The radio-buttons-as-buttons style is also used to select the type of payment method further up in the form, as well as in the checkout flow.



Edit payment method task flow
Flow 2
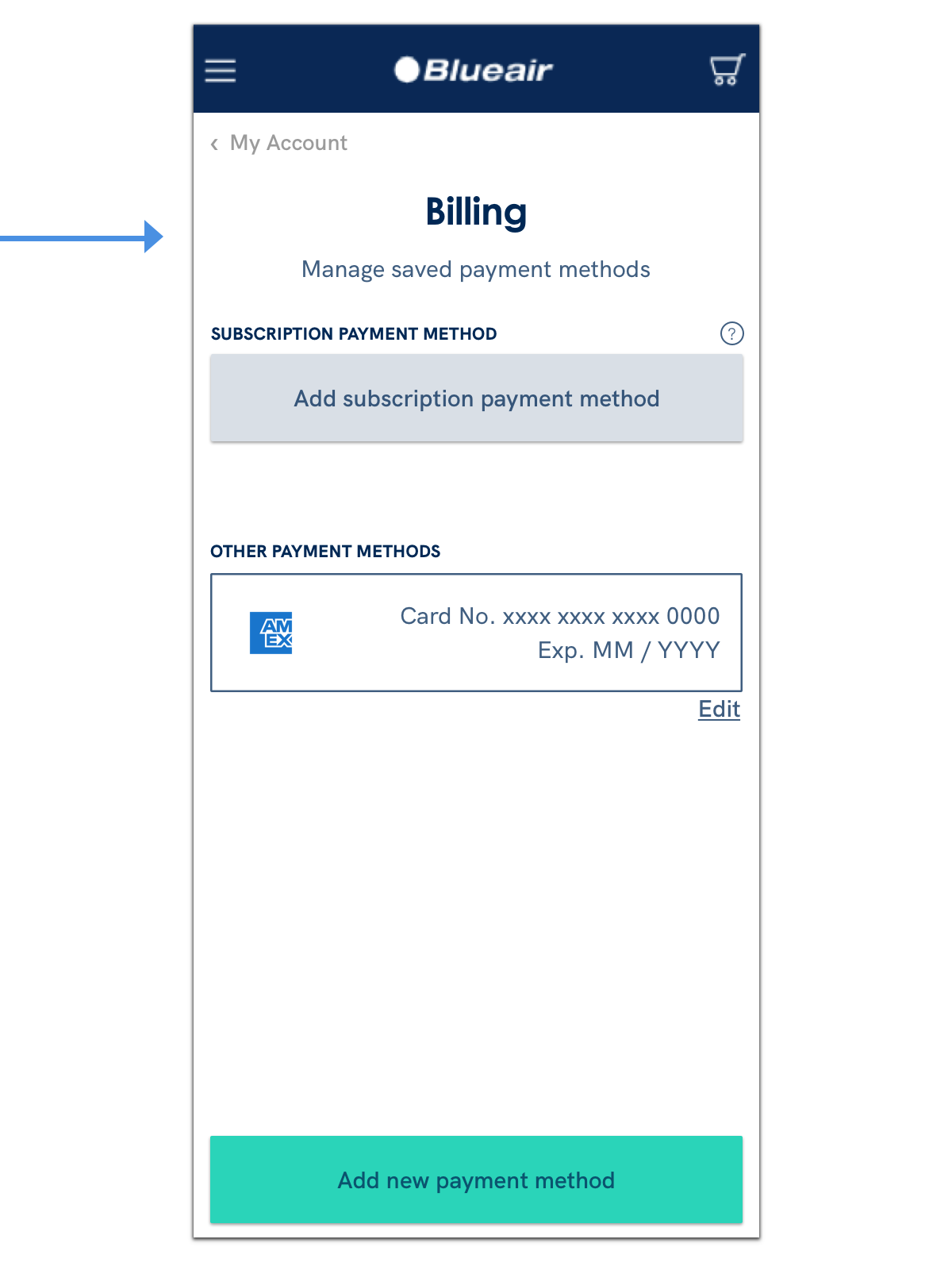
Edit/remove saved payment method
For the second flow, if a payment method is already saved to the customer's account, the main billing screen shows a preview or summary card of the methods currently on file. They're divided into two sections, 'subscription' and 'other,' to clearly indicate the payment method used on recurring filter subscriptions.
Below each saved payment method card is a text link to 'edit.' The user navigates to the edit flow to update details like expiration date, or remove the payment method altogether.





Drafting an important customer notice
For the final step of the 'Remove payment method' flow, I added a modal dialog box to ensure users understand the consequence of removing their subscription payment method. The modal is only shown if 'yes' is selected in the filter subscription field. The modal allows the user to go back to the previous form screen to update instead of delete or move forward with deletion by clicking 'I understand.'
Delete payment method modal dialog
Draft 1
Copy excludes payment methods other than credit cards. The title could be more direct to the consequences of deleting the payment.
Draft 2
The title gets a bit more specific as to why deleting the payment method matters. Copy generalized to include all payment method types.
Draft 3
The title now directly defines consequence. A solution is added to the body copy to help the user understand how to remedy the pause in shipments and continue with payment method deletion.





